先看代码function destroyer(arr) { var newArr=arr.filter(function(val){ return val>arguments[1];
}); console.log(arguments[1]); console.log(newArr);
}
destroyer([1, 2, 3, 4, 5, 6], 2, 3);过滤的结果为我是想把小于2的数值过滤掉,如果把arguments[1]改为arguments[2],直接就是空的数组如果把arguments[1]直接改成2就能正常过滤了,请问是什么原因呢?我typeof arguments[1],显示的也是number类型啊,为啥只有直接用数字才能正常过滤?
1 回答
慕无忌1623718
TA贡献1744条经验 获得超4个赞
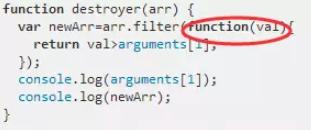
arguments是运行函数时生成的,所以你用的arguments是如下图红圈中的函数的arguments,而不是destroyer函数的arguments。

添加回答
举报
0/150
提交
取消
