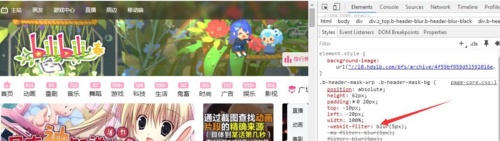
有些类似B站的顶栏,但B站顶栏不是固定的,我想做的是固定顶栏,同时也能动态模糊背景,也就是把页面拉下来,让菜单遮住的任意位置都是模糊的,请问如何实现?之前已经有人问过类似的问题https://segmentfault.com/q/10...给出的解决方法是需要加张跟背景同样的background-image图片,两张图片重叠来达到局部模糊效果,只能说是静态模糊(B站用的就是此方法)。求高手赐教动态模糊的方法!
添加回答
举报
0/150
提交
取消