var person = function(name){ this.name = name};person.prototype.getName = function(){ return this.name; }var zzz = new person('zzz');console.log(zzz.getName()); console.log(zzz.__proto__ == person.prototype);// trueconsole.log(person.__proto__ == Function.prototype);// trueconsole.log(person.prototype.__proto__ == Object.prototype);// 不理解1console.log(Object.__proto__ == Function.prototype);// trueconsole.log(Object.__proto__);// function 不理解2console.log(Object.prototype.__proto__);// null 不理解3console.log(Function.__proto__);// function 不理解4console.log(Function.prototype.__proto__);// object 不理解5一个对象的__proto__指向创建他的函数的prototype。根据这句话,上面的代码我有些理解了,但更多的是不理解。请大神给讲解一下标注不理解的地方?
1 回答
喵喵时光机
TA贡献1846条经验 获得超7个赞

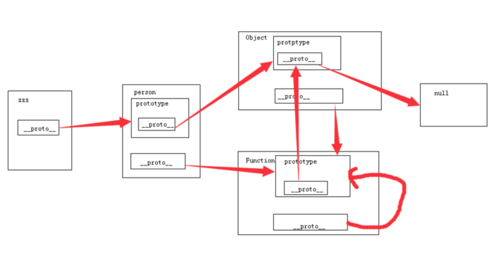
图片是自己的理解,自己总结以下几点:
所有prototype都是object,所以所有prototype的__proto__都指向Object的prototype。
Object的prototype的__prototype__特殊,指向null.
Function的__proto__也比较特殊,指向自己的prototype.
所以:
console.log(zzz.__proto__ == person.prototype);// true
console.log(person.__proto__ == Function.prototype);// true
console.log(person.prototype.__proto__ == Object.prototype);// true
console.log(Object.__proto__ == Function.prototype);// true
console.log(Function.__proto__ == Function.prototype);//true
console.log(Function.prototype.__proto__ == Object.prototype);//true
添加回答
举报
0/150
提交
取消
