bootstrap typeahead组件默认会将数据缓存一份,如何更新数据源 ,我动态改变data-source的值,但是并不能更改数据源,不能更新提示,有没有大神知道??
1 回答
qq_笑_17
TA贡献1818条经验 获得超7个赞
你好,我昨天下午也遇见了更新bootstrap typeahead数据源的问题。现在有一个算是投机取巧的方法吧。typeahead数据源不能更新,是因为控件本身的缓存机制,我选择绕过这个坑。
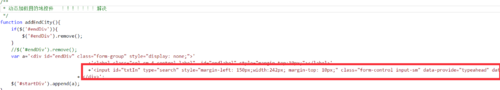
解决办法:这个控件用js现画,再赋值数据源,想要更新数据源,则移除原有控件,再重新加载数据源。以下附上部分代码:
然后再为控件附数据源,$('#txtIn').typeahead({source: _endCity}) ;_endCity为数据源
亲测有效,虽然方法有点投机,哈哈
添加回答
举报
0/150
提交
取消
