<button type="button" class="btn btn-default default-self add-group-btn" data-container="body" data-toggle="popover"
data-placement="bottom" data-html="true" data-content="<div class='form-inline add-group-box'><input type='text' class='
form-control'id='addInput' /><button class='btn btn-primary' id='addBtn' onclick='addGroup()'>添加</button></div>">
<span>+</span> 分组
</button>这里有个按钮,点击显示popover,然后里面有个添加按钮,点击添加,触发popover('hide');function addGroup(){
$('.add-group-btn').popover('hide');
}理论上应该就是控制这个弹出框隐藏了,但是实际效果是虽然隐藏了,但是再次点击add-group-btn却不触发再次显示popover,而是执行了元素的toggle的hide,然后再次点击才会显示,这是什么情况$('.add-group-btn').on('hidden.bs.popover', function () {
alert(1)
})而且我用hide监听,也的确监听到2次hide,哎
1 回答
largeQ
TA贡献2039条经验 获得超7个赞
我前两天也遇到这个问题了,这个问题的看源码,首先每次点击的时候都会触发函数toggle
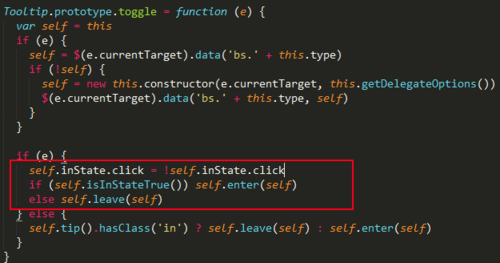
this.$element.on('click.' + this.type, this.options.selector, $.proxy(this.toggle, this))看一下toggle

问题出现在红框的位置,他是判断true,false来进行隐藏(leave)和显示(enter)的
默认是false,第一次点击为取反为true,显示popover
此时你手动hide,popover消失
你再点击按钮,此时状态为true,取反为false,导致popover不会显示
所以再次点击才会显示
第二个问题,为什么会执行两次hidden,因为hide函数会在
popover('hide')和leave函数中都会执行
所以要想js控制,就把trigger设成manual,完全都由自己控制,就不会出问题了
添加回答
举报
0/150
提交
取消
