类似这种的效果:https://ant.design/index-cn当滚动到第二屏时,第二屏的数据才从左右两边出现,滚动到第三屏时,第二屏的数据渐渐消失,第三屏的数据出现。请问这种效果叫什么?它的实现思路是怎样的?
1 回答
拉风的咖菲猫
TA贡献1995条经验 获得超2个赞
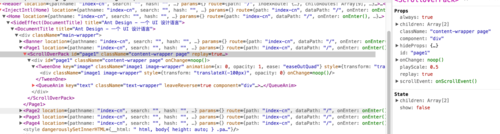
可以看到这个页面是用 React 写的,所以你需要安装 React Developer Tools 这个插件。
实现这个效果的是 <ScrollOverPack /> 这个组件:

发现有个 scrollEvent(props.scrollEvent()) 函数,应该就是这个函数控制的。
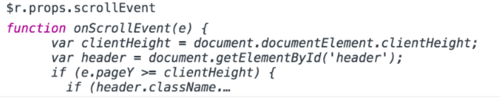
控制台输入 $r.props.scrollEvent:

之后就可以看到实现的函数:
function onScrollEvent(e) { var clientHeight = document.documentElement.clientHeight;
var header = document.getElementById('header'); if (e.pageY >= clientHeight) {
if (header.className.indexOf('home-nav-bottom') < 0) {
header.className += ' home-nav-bottom';
}
} else if (header.className.indexOf('home-nav-bottom') >= 0) {
header.className = header.className.replace(/home-nav-bottom/ig, '');
}
}其实就是判断是否滑动到对应的位置,然后添加或者删除 CSS 类名,动画是 CSS 实现的。
添加回答
举报
0/150
提交
取消
