如图,我只引入了bootstrap.css的文件,并没有引入相应的.less的文件,甚至我的项目中就没有less的文件,为什么谷歌浏览器中显示的css样式定义的位置是在.less文件中?
1 回答
LEATH
TA贡献1936条经验 获得超6个赞
通过Source map进行映射的
什么是Source map?
简单说,Source map就是一个信息文件,里面储存着位置信息。也就是说,转换后的代码的每一个位置,所对应的转换前的位置。
有了它,出错的时候,除错工具将直接显示原始代码,而不是转换后的代码。这无疑给开发者带来了很大方便。
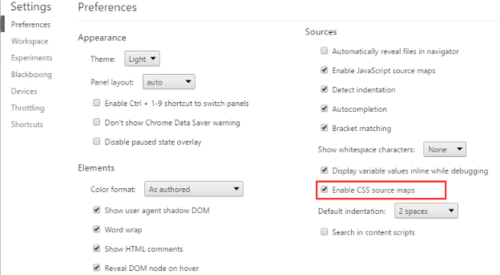
至于你的疑问,因为Chrome默认是开启source map功能的,可以通过F12——>Settings——>Sources查看。

添加回答
举报
0/150
提交
取消
