刚开始学习JavaScript中的promise,看到一篇不错的文章,但是产生了两个小问题。文中有这样一段代码:var promise = new Promise(function(resolve, reject) {
resolve(1);
});
promise.then(function(val) { console.log(val); // 1
return val + 2;
}).then(function(val) { console.log(val); // 3});对于上面的调用有点疑惑,平时所见的相似的调用大概是string.split('').reverse()这样的,是把字符转化为数组之后由数组调用它的reverse方法。可是上面的代码return的是一个数值,数值怎么还能调用后续的then方法呢?后面还有一段话:当你从 then 的回调函数返回的时候,这里有点小魔法。如果你返回一个值,它就会被传给下一个 then 的回调;而如果你返回一个“类 Promise”的对象,则下一个 then 就会等待这个 Promise 明确结束(成功/失败)才会执行。这样就说明了其实上面的代码其实是调用了两次promise的then方法?这样感觉有点怪怪的,和我之前所说的字符-->数组-->数组的reverse这个例子似乎有点不搭。第二个问题是上面那段话中的“类 Promise”的对象到底是什么?如何突出这个“类”字呢?百度了一下似乎没有发现。。刚开始学习,见谅~
1 回答
郎朗坤
TA贡献1921条经验 获得超9个赞
首先确认的一点是,then是Promise的实例方法。
var promise = new Promise(function(resolve, reject) {
resolve(1);
});var p = promise.then(function(val) { console.log(val); // 1
return val + 2;
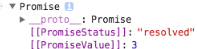
})你的理解是这里的p,是return的值,其实并不是,这里的p是Promise的实例:

实现链式调用的原理就是每次调用完then方法,都会返回一个Promise的实例,所以一直能调用下去,只不过区别在于,如果return的是个值,则PromiseStatus状态始终是resolved,值为下次then传的参数。
举个例子,如果return的不是值,而是个promise实例,则会根据不同的状态,返回不同的结果:
var promise1 = new Promise(function(resolve, reject) {
resolve(1);
});var promise2 = new Promise(function(resolve, reject) {
reject(3);
});
promise1.then(function(val) { console.log(val); // 1
return promise2;
}).then(function(val) { console.log('成功' + val);
},function(val){ console.log('失败' + val) // 失败3});添加回答
举报
0/150
提交
取消
