npm install antd --save 然后直接在项目中引用,发现压根就没有样式,怎么解决的
1 回答
慕码人8056858
TA贡献1803条经验 获得超6个赞
那个据我所知有两种方法引入:
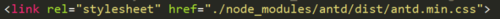
1.就像这个一样正常的标签引入,缺点就是他不会打包到你的项目中~你也可以把它拷贝到一个文件夹里,当做正常CSS引入。
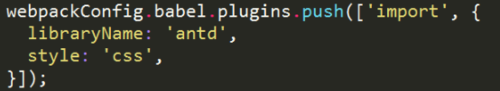
2.如果你用了webpack和babel想要把它打包到你的项目的css里,你可以用下面的方式
这个要下载一个babel-plugin-import插件,然后让他自动打包到你的环境中。
添加回答
举报
0/150
提交
取消
