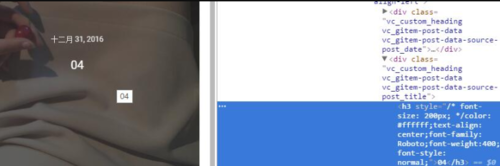
环境:网站系统:Wordpress整体模板:Akina主页效果插件:WPBakery Visual Composer(插件代码名:js_composer;具体效果代码名:vc_basic_grid)网站地址:www.cospai.com问题:首页图片信息流页面Post标题字体style被element.style强行定义了,不知道如何整体修改,百度后得知是有对应的JS代码自动生成的,找了2天没找到(我是新手不会前端),所以想请教一下:核心问题:如何修改红框部分(文章标题)的字体大小。到底控制下面这串代码的JS在哪里?或者查找、检索的方法是什么(我连搜索关键词都不知道是哪个)?
1 回答
慕尼黑8549860
TA贡献1818条经验 获得超11个赞
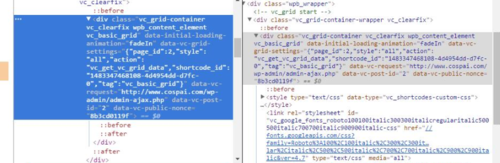
你找错了,应该是如图1的部分。

然后我禁用了js之后发现如图2,左侧是禁用js的,右侧是未禁用js的。然后观察Network发现发送了一个php的请求。然后能看到图里有个php的路径。你确定,内容部分不是向后台请求过来的吗?而是在浏览器端通过js写出来的吗?

添加回答
举报
0/150
提交
取消
