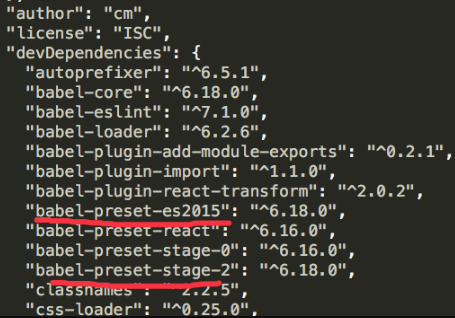
只装了babel-core,babel-loader,然后提示improt这个语法错误module.exports={ entry:[ './index.js',
], output:{ filename:'build.js',
}, module: { loaders: [
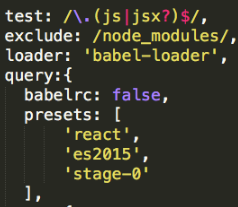
{ test: /\.js$/, exclude: /node_modules/, loader: "babel-loader" }
]
}
}//index.jsimport {sum, pi} from "./b.js";
console.log("2π = " + sum(pi, pi));//b.jsexport function sum(x, y) { return x + y;
}export var pi = 3.141593;build.js:54 Uncaught SyntaxError: Unexpected token import
添加回答
举报
0/150
提交
取消