list组件向 detail组件跳转的时:列表组件(list)从服务器端获取数据,列表详情页(detail)也会向服务器端发请求获取数据,为了避免每次都获取数据,我在router-view外层使用了keep-alive组件,避免每次都获取数据.list.vue<ul>
<li v-for="(value, index) in getFilterData().data">
<router-link(:to="'/article/' + index")>
<span v-text="value.title"></span>
</router-link>
</li><ul>detail.vue<article v-html="details.content"></article>export default {
data(){ return {
query:'',
details: ''
}
},
created: function(){
let self = this;
Http({ //一个已封装好的util方法
type: 'get',
data:'',
succ: function(body){ self.details = body.content.list[self.$route.params['id']];
}
})
}index.html<div id="app">
<transition :name="transitionName" mode="out-in">
<keep-alive>
<router-view></router-view>
</keep-alive>
</transition></div>问题是,现在每次list向detail页面跳转之后,内容不更新,求教下如何更新数据,或者有其他的方式避免每次都重新请求数据?
1 回答
慕容708150
TA贡献1831条经验 获得超4个赞
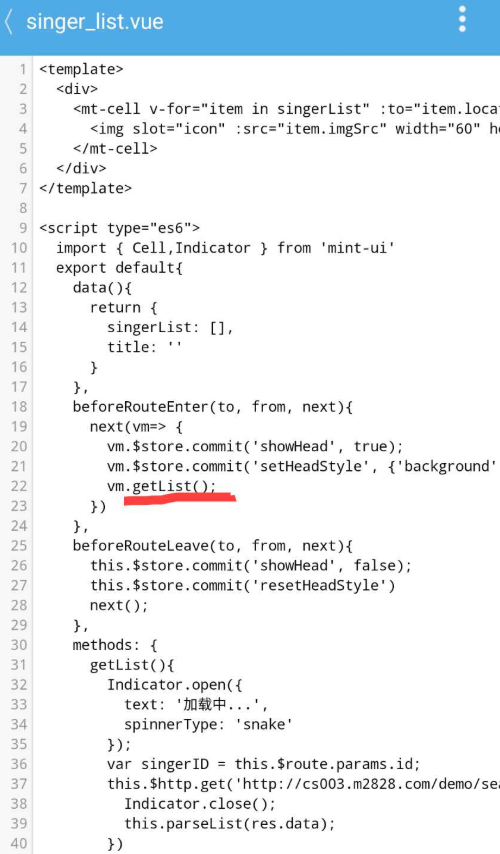
可以在beforeRouteEnter钩子里做请求,这样进去这个页面得到的就不是缓存的内容了

我一直是这样写的,keep-alive把router-view套住,不需要缓存的就在路由钩子里面做文章
添加回答
举报
0/150
提交
取消
