我在一个组件中,用v-if判断元素是否渲染在这个组件中是可以的通过true,false来达到目的但我想要在其他组件中可以同样控制这个getting来控制元素是否隐藏要怎么做?并不是父子组件之间的通信
1 回答
慕雪6442864
TA贡献1812条经验 获得超5个赞
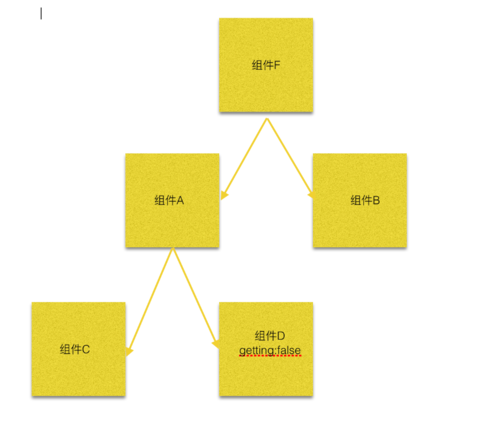
如图所示.

如果不用Vuex神器的话,如果组件比较多的情况下,还是蛮复杂的,如图所示,如果你的数据在组件D中,而你想在组件B中控制getting的值。
首先你要找到组件D跟组件B的共同祖先,也就是组件F,在组件F中通过props,把getting的值传递给组件A,然后组件A中再通过props传递给组件D,那么这时候如果是在组件A中或者组件F中修改getting的值,组件D中的值自然会自动变化。也就是说,想修改组件D中的getting值,只要修改祖先组件,也就是组件F中的getting值。
下面来看怎么在组件B中修改祖先,也就是组件F中的getting值,当在组件B中触发了一个事件,比如按钮儿点击事件以后,在相应函数中通过发送一个信号,给上一级的组件也就是组件F,component B
methods: {buttonClick: function() {
this.emit('event-name',false)
}
}然后在组件F中监听这个事件,
<component-f> <component-b @event-name='handleEvent'> </component-b></component-f>
在组件F中实现代码,
methods: {event-name: function() {
this.getting = false;
}
}这样,组件F中的getting值就被修改了,从而他的后代组件,组件D中的getting值也会随之变化,就达到了在其他组件中控制本组件中数据的目的。
添加回答
举报
0/150
提交
取消
