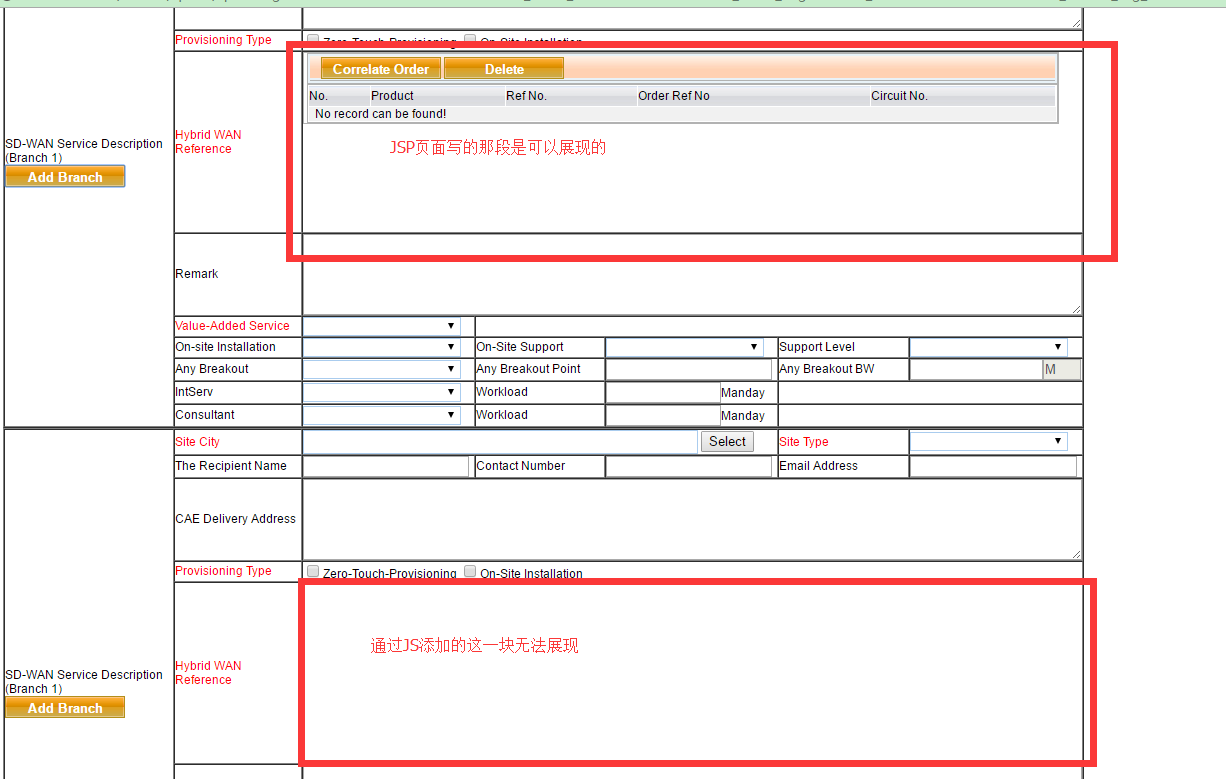
用JS动态添加一段HTML代码到页面,且该段HTML中有内嵌iframe,现在这个iframe网页内容加载不出来.$("#divid").find("table[id=table_sdwan_branch]").last().after($("#div_sdwan_branch_show").get(0).innerHTML);类似这样一段js,通过页面按钮触发js事件,将这部分内容拼接到页面表格中.然后再刷新此iframe,iframe页面展现报错.在Jsp页面写这个iframe是没问题的.................
```!

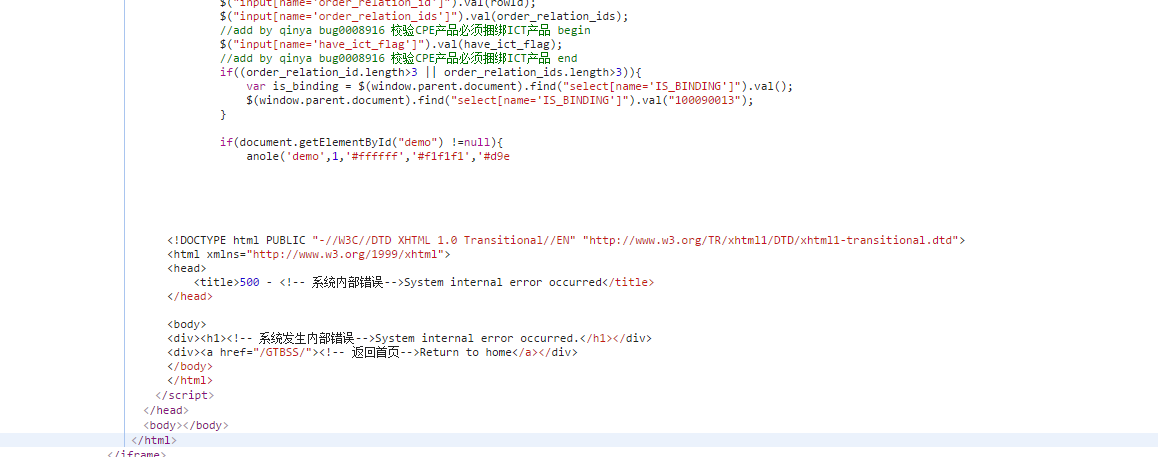
查看js添加的无法展现的部分,报错.将页面的js都删除也还是报错.

添加回答
举报
0/150
提交
取消
