直接上代码<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div{ width: 100px; height: 100px; background: red;
} </style></head><body>
<div id="div"></div>
<script>
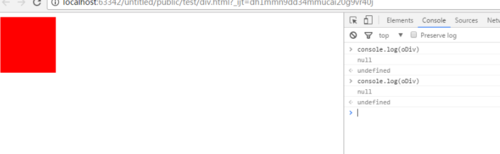
var oDiv = document.querySelector('div');
oDiv.onclick = function(){
alert(123);
}
oDiv = null;
</script></body></html>我在看高级程序设计里面内存泄漏时候想到的一个问题,既然oDiv=null了,那么为什么点击事件还能执行.根据前面我学习的var oDiv = document.querySelector('div'); oDiv应该是个指针,指向引用类型div对象,但后面oDiv改变了指向,变成了null 那么我觉得oDiv.onclick事件不就不起作用了吗
添加回答
举报
0/150
提交
取消