在Chrome53通过下面这张截图的方法可以获取所有的事件的监听方法,但是请问我要具体到某一个element的话请问我应该怎么做呢?网上找到的教程可能和我的版本不一样,它有一个filter按钮,但是我没有
1 回答
吃鸡游戏
TA贡献1829条经验 获得超7个赞
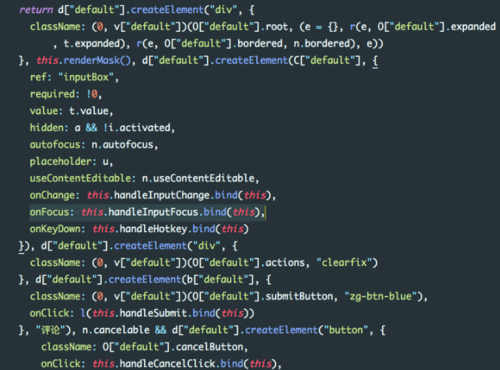
getEventListeners($('._InputBox_root_1Xwi'))//$在Chrome中将自动识别为为document.querySelector只是一个可编辑的div,并没有绑定任何事件
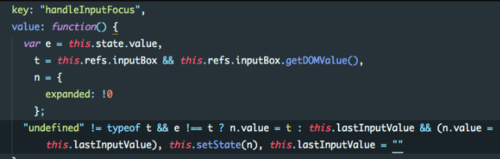
onFocus触发的就是如下的handleInputFocus方法:

以下是handleInputFocus()

添加回答
举报
0/150
提交
取消
