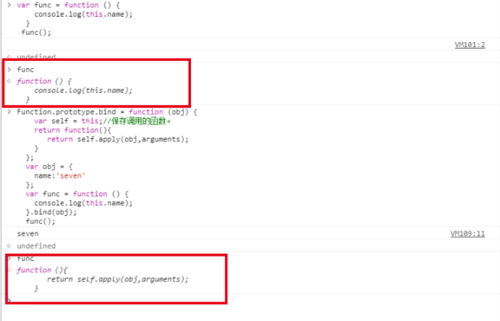
这段代码是《javascript设计模式与开发实践》中第二章关于实现bind方法的代码。Function.prototype.bind = function (obj) { var self = this;//保存调用的函数。
return function(){ return self.apply(obj,arguments);
}
}; var obj = { name:'seven'
}; var func = function () { console.log(this.name);
}.bind(obj);
func();我不理解的是bind(obj);这句调用为什么没有直接执行func函数?因为在他的实现中有一句return self.apply(obj,arguments);
这句话不会执行函数么?而是要等到func();的时候才执行console.log()
1 回答
红糖糍粑
TA贡献1815条经验 获得超6个赞
Function.prototype.bind = function (obj) { var self = this;//保存调用的函数。
return function(){ return self.apply(obj,arguments);
}
};bind方法返回的是一个带闭包的匿名函数啊。
然后在func();时候再执行的这个匿名函数,里面的apply方法这一串方法

添加回答
举报
0/150
提交
取消
