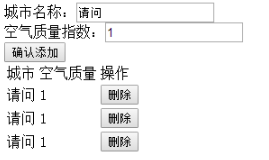
1.jQuery 使用append添加元素其中button标签不会出现,点击按钮生成了一个tr和两个td标签,button标签不会出现.预计的是生成<tr><td></td><td></td><button></button></tr>实际效果是只生成了<tr><td></td><td></td></tr>,<button>没有生成2.代码:
1 回答
人到中年有点甜
TA贡献1895条经验 获得超7个赞

一.清val
$("#aqi-city-input").val() = "";$("#aqi-value-input").val() = "";==>>
$("#aqi-city-input").val("");$("#aqi-value-input").val("");二.绑定事件
$(document).on("click","#aqi-table button", function (event) {
event.target.parentNode.parentNode.remove()
})三. 添加数据行
$("#aqi-table").append("<tr><td>" + city + "</td><td>" + num + "</td><td><button>删除</button></td></tr>");
添加回答
举报
0/150
提交
取消
