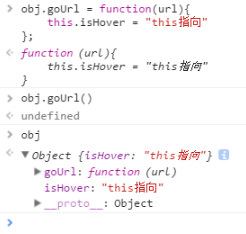
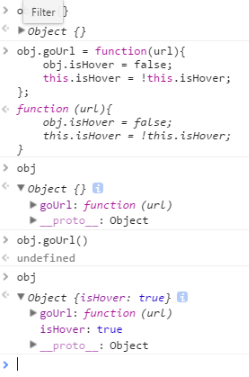
HTML代码 :<ul class="nav list-unstyled"> <li ng-repeat="d in navData" ng-class="{'hover': isHover}"> <a href="" ng-click="goUrl(d.url)"> <span ng-bind="d.name"></span> <span ng-if="d['childlist']" ng-class="{true: 'right', false: 'down'}[!isHover]"></span> </a> <ul class="list-unstyled" ng-if="d['childlist']"> <li ng-repeat="cd in d.childlist"> <a href="" ng-click="goUrl(d.url)"> <span ng-bind="cd.name"></span> </a> </li> </ul> </li></ul>js部分: $scope.goUrl = function(url){
$scope.isHover = false; this.isHover = !this.isHover;
};本意是点击a后,所有isActive为false,然后再将点击的a设置为true,但是不能实现,求解答。
添加回答
举报
0/150
提交
取消