1 回答
TA贡献1810条经验 获得超4个赞
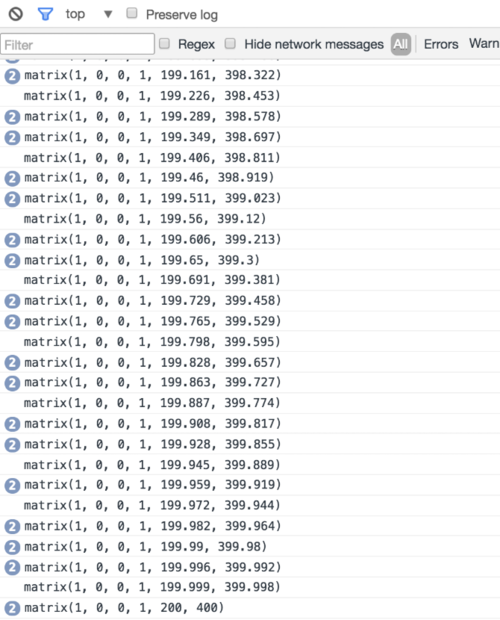
用window.getComputedStyle(elem).getPropertyValue("transform")可以得到实际的transform值
Demo如下:
<html>
<style>
#block {
position: absolute;
width: 100px;
height: 100px;
transition: all 5s ease;
background-color: blue;
}
.move {
transform: translate(200px, 400px);
}
</style>
<div id=block></div>
<script type="text/javascript">
var blk = document.getElementById("block"), tid;
blk.onclick = function() {
blk.classList.add("move")
tid = setInterval(function() {
console.log(window.getComputedStyle(blk).getPropertyValue("transform"))
}, 10)
setTimeout(function() {
clearInterval(tid)
}, 5000)
}
</script>
</html>

添加回答
举报
