列表显示效果如下:用户姓名:超级管理员, 当前日期:2009-05-01, ReportID:221用户姓名:超级管理员, 当前日期:2009-05-01, ReportID:220如何使用 javascript 构造列表相应的json数据?尽量提高性能
1 回答
PIPIONE
TA贡献1829条经验 获得超9个赞
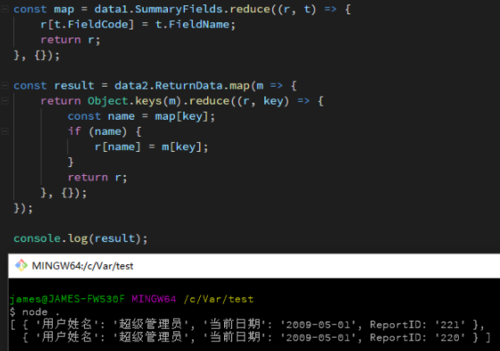
// es6
const map = data1.SummaryFields.reduce((r, t) => {
r[t.FieldCode] = t.FieldName;
return r;
}, {});
const result = data2.ReturnData.map(m => {
return Object.keys(m).reduce((r, key) => {
const name = map[key];
if (name) {
r[name] = m[key];
}
return r;
}, {});
});

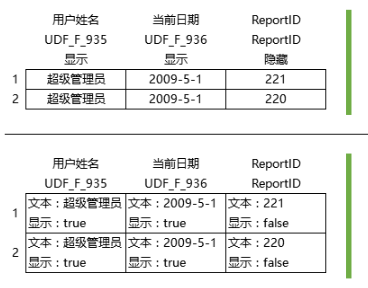
补充:两种数据的表格表示
一般情况下,生成的行数据是不可能包含列信息的。如果实在想包含列信息,那就得像第二个表格那样,在数据里把行信息和列信息的包含进去。不过所有列信息都会大量重复。
如果数据是为了显示在界面上的表格里,通常应该在 UI 层来控制列是否显示。如果数据是为了提供给另外一个组件,通常应该是把列数据和行数据分别提供,比如
{ columns: [], rows: []
}
添加回答
举报
0/150
提交
取消
