看undersource.js源码中nonEnumerableProps函数貌似是为了把对象中不可遍历的属性加入key返回,而源码注释中提到ie9以下枚举bug,测试过hasEnumBug值都是为false,那collectNonEnumProps函数就不会被执行了,其次~返回这些不可遍历的属性值应该没有什么用处吧~再者为什么要单独处理constructor属性,相关源码如下:function collectNonEnumProps(obj, keys) { var nonEnumIdx = nonEnumerableProps.length; var constructor = obj.constructor; var proto = (_.isFunction(constructor) && constructor.prototype) || ObjProto; // Constructor is a special case. var prop = 'constructor'; if (_.has(obj, prop) && !_.contains(keys, prop)) keys.push(prop); while (nonEnumIdx--) { prop = nonEnumerableProps[nonEnumIdx]; if (prop in obj && obj[prop] !== proto[prop] && !_.contains(keys, prop)) { keys.push(prop); } } }
1 回答
MYYA
TA贡献1868条经验 获得超4个赞
Underscore 源码中,hasEnumBug 的值来源于下面这句话,顺便把 noEnumerableProps 那句也贴出来
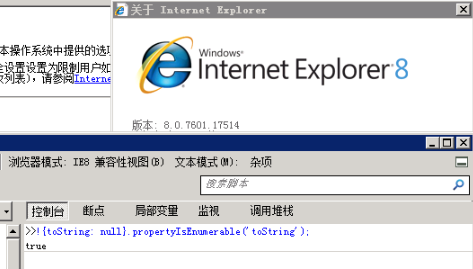
var hasEnumBug = !{toString: null}.propertyIsEnumerable('toString');var nonEnumerableProps =
['valueOf', 'isPrototypeOf', 'toString',
'propertyIsEnumerable', 'hasOwnProperty', 'toLocaleString'];在 IE8 中亲测结果为 true

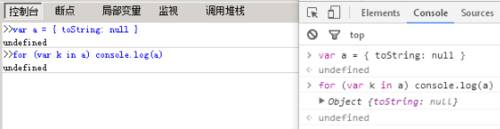
然后来看看通过 for ... in 循环在两个浏览器(IE8 和最新的 Chrominum 核心浏览器)中的效果,也就是 hasEnumBug 为 true 和 false 情况下的效果

collectNonEnumProps 干的事情就是在 hasEnumBug 为 true 的情况下,把那些不能枚举出来的对象属性(比如上例中的 toString)补充到 keys 中去。
添加回答
举报
0/150
提交
取消
