*{padding:0;margin:0;}
.progress{width:200px;height:20px;background:yellow;position:relative;}
.progress-wrap{width:180px;height:100%;position:relative;}
.progress-bar{width:20px;height:20px;position:absolute;background:red;}
<div class="progress">
<div class="progress-wrap">
<div class="progress-bar"></div>
</div>
</div>
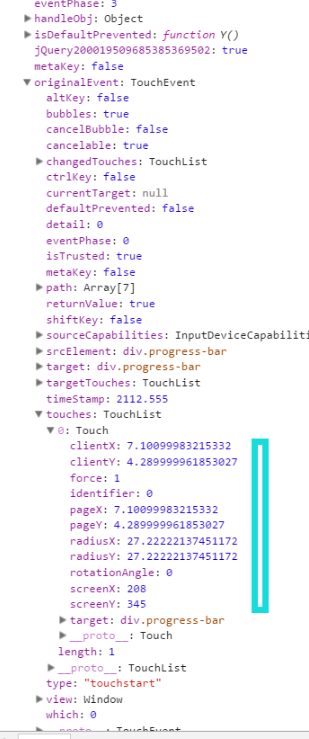
$(".progress").on("touchstart", function(e) {
alert(e.offsetX);
});我想获取到当点击.progress-bar时他相对于.progress的距离,但是不知道为什么怎么都获取不到不只是什么原因?demo在这里 http://codepen.io/anon/pen/Ob..
添加回答
举报
0/150
提交
取消