<div class="answer-top" style=" display: none;">
<a class="question-edit">Edit</a>
<a class="clear">Clear</a>
<a class="delete-finding">Delete</a></div>上面代码如果通过原生的方法:document.querySelector('.question-edit').style.display无法查询该DOM对象是否隐藏类似jquery有方法$('.question-edit').is(':hidden')来查询原生DOM有方法实现吗,还是需要查找父节点一层层遍历?补充:有回答说用document.querySelector('.question-edit').style.display , 我已经写的很明显了,不行的。。单纯想通过使用style样式属性无法判断出来的,包括visibility,所以可以先看下题目的
1 回答
MMTTMM
TA贡献1869条经验 获得超4个赞
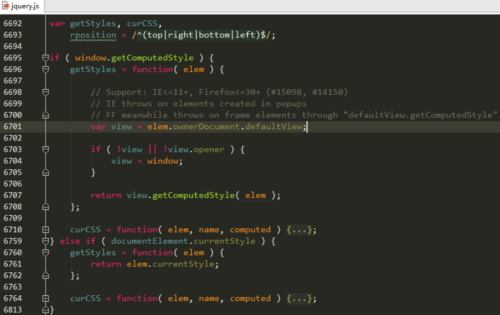
IE:element.currentStyle高端:window.getComputedStyle(element)
所以你需要以上两种方式,参考JQ的实现。

添加回答
举报
0/150
提交
取消
