$(function() { var abc = $(".gs_xl_m2").html(); var re = /\<\/*font.*?\>/ig; var hij = abc.replace(re,"");
$(".gs_xl_m2").html(hij);
})想用这段js去除所有<font></font>标签,但是IE8下却使一部分页面内容丢失。请问各位有没有碰到这种问题,解决办法是什么。谢啦。。。我最开始要解决的问题是把所有的文档内容字体,行间距规范下,但是css里选不了font标签.gs_xl_m2 font{line-height: 30px !important;font-family: 宋体 !important; }所以才想着去掉所有<font></font>标签,不知道这个问题有没什么解决办法。。。
1 回答
MM们
TA贡献1886条经验 获得超2个赞
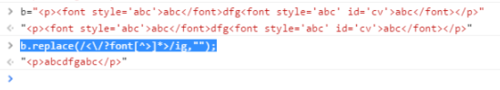
b="<p><font style='abc'>abc</font>dfg<font style='abc' id='cv'>abc</font></p>" b.replace(/<\/?font[^>]*>/ig,"");

添加回答
举报
0/150
提交
取消
