<div class="word-box">
<p>天下风云出我辈, 一入江湖岁月催; 皇图霸业谈笑间, 不胜人生一场醉。
提剑跨骑挥鬼雨, 白骨如山鸟惊飞; 尘事如潮人如水, 只叹江湖几人回。</p>
</div>$(".word-box").each(function(i){ var divH = $(this).height(); var $p = $("p", $(this)).eq(0);//这里不明白
while ($p.outerHeight() > divH) {
$p.text($p.text().replace(/(\s)*([a-zA-Z0-9]+|\W)(\.\.\.)?$/, "..."));
};
});就是下面这句想了很久不明白是什么意思,选择p元素和word-box元素然后返回p元素?var $p = $("p", $(this)).eq(0)
添加回答
举报
0/150
提交
取消

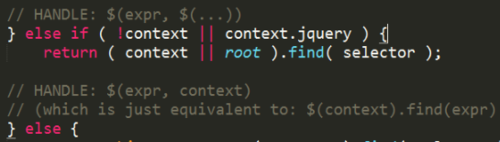
 是不是看了基本就知道了,其实跟$(this).find('p').eq(0)一样一样的
是不是看了基本就知道了,其实跟$(this).find('p').eq(0)一样一样的