背景:1.画布宽高300,里面有一个宽400,高为100的红色矩形,右侧超出画布100,点击下载,调用toDataURL方法,拿到的是被截断的300x100的红色矩形。想要下载完整的400x100的红色矩形!!!*个人思路:拿到红色矩形的真实宽高,new一个新的canvas,宽高等于它,然后再拿到这个红色矩形实例,画到新canvas上,调用toDataURL。问题1:canvas有函数能拿到画布中真实内容的宽高吗?问题2:canvas有函数能拿到画布中真实内容的实例吗?(感觉拿到这个应该就会拿到上面宽高)同理:这个是用zRender画出来的,zRender有哪个暴露的方法可以拿到么
1 回答
慕码人8056858
TA贡献1803条经验 获得超6个赞
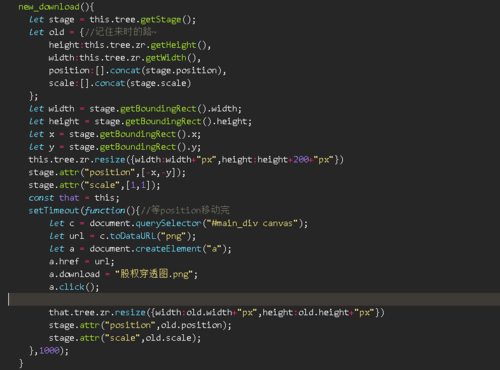
new一个新的canvas代价太大了,最后改成在原canvas上改变画布宽度以及偏移量实现。
这种实现方式缺点:点击下载时用户会看到一瞬间画布增大以及画布中的内容移动。
思路:
1.保留下载前的画布
width和height,scale,position。2.将画布的宽高设置为真实内容的宽高。
3.调整偏移量,使真实内容完全显示在画布中。
4.调用
toDataURL方法下载。5.将画布恢复到之前的状态。

- 1 回答
- 0 关注
- 576 浏览
添加回答
举报
0/150
提交
取消
