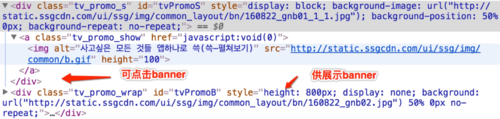
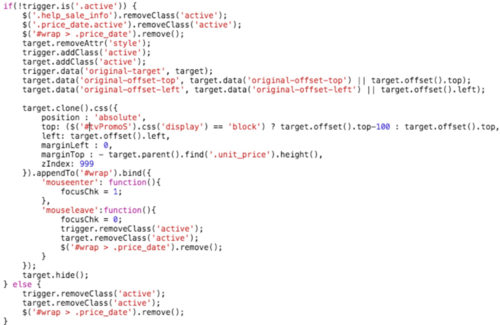
http://www.ssg.com/event/even...这个欧巴网站的顶部banner闪的太快,具体过程是什么样的。如果这个过程我使用一个div实现,就一个。背景图是如何搞的呢。视觉给了两个图,一个100px高的一个400px高的。图里还有个按钮,点击那个按钮才可以。以前用过background:center 可以做到无论屏幕多大 都能把主要的图放在中间,但是如果用img标签的话呢?那个点击按钮 如何实现其位置呢?
添加回答
举报
0/150
提交
取消