想要实现点一个button,文本框里的文字会从光标处删除一个的效果。通过focus保留了光标的位置,但是用jquery的Event模拟退格事件时,并没有效果。$(function(){
$('.back')[0].onclick = function(){
$('.box')[0].focus(); var e = jQuery.Event('keydown');
e.which = 8; console.log(e);
$('.box').trigger(e);
}
})textarea的class是box,button的class是back。我点击退格按钮后,文本框获得了焦点,打印出了点击事件如下:which换成keyword也没有退格的效果。。但是事件的目标,类型,键盘码都是对的啊。。为什么点击后没有退格呢?
1 回答
慕村225694
TA贡献1880条经验 获得超4个赞
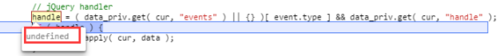
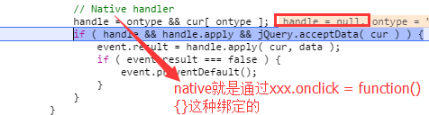
trigger内部触发事件的机制如下:一个是通过JQ绑定的事件,一个是通过onxxx这种绑定的事件


而你根本没有对textarea绑定keydown类型的事件,所以trigger什么都不会做(其实还是做了一点东西,比如将keydown这个事件冒泡,但是这跟这个问题没什么关系)。所以你应该明白,这个无法模拟,除非你自己添加keydown事件,判断which的值为8,在代码里删除内容的最后一个,然后重新赋值给textarea。最后,你想实现的效果,应该是类似于按键精灵,鼠标精灵之类的功能,他们都属于桌面应用,权限比JS高多了,JS是没这个权限模拟键盘操作的。
添加回答
举报
0/150
提交
取消
