现在是有这样的一个JSON文件:{"name": "BeJson","url": "http://www.bejson.com","page": 88,"isNonProfit": true,"address": {
"street": "科技园路.", "city": "江苏苏州", "country": "中国"},"links": [
{ "name": "Google", "URL": "http://www.google.com"
},
{ "name": "Baidu", "URL": "http://www.baidu.com"
},
{ "name": "SoSo", "URL": "http://www.SoSo.com"
}
]}我想通过$.ajax()调用其中的数据,我的代码是这样的:$.ajax({ url:"test.json", success: function(d){
alert(d.name);//已经正常显示
alert(d.address.city);//已经正常显示
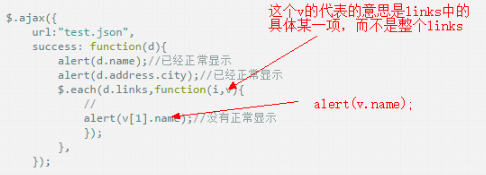
$.each(d.links,function(i,v){ //
alert(v[1].name);//没有正常显示
});
},
});现在的问题是:我只想显示那个数组当中的 "Baidu" 这个数据,也就是想显示这个数组中的某一个数据,但是现在的结果是:显示不出来,没有任何提示。我不知道哪里出现了问题?
添加回答
举报
0/150
提交
取消