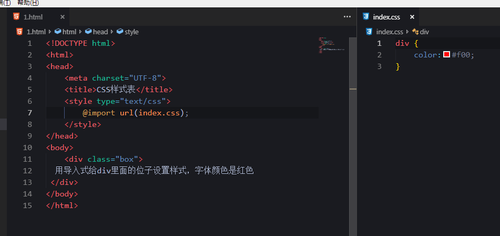
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>CSS样式表</title> <style type="text/css"> @import url(index.css); </style> <!--补充代码--></head><body> <div> 用导入式给div里面的位子设置样式,字体颜色是红色 </div></body></html>
- 1 回答
- 0 关注
- 1024 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消

 这样写就可以了。 你导入的css文件路径没问题的话,样式一定会显示的。
这样写就可以了。 你导入的css文件路径没问题的话,样式一定会显示的。
