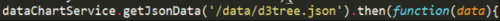
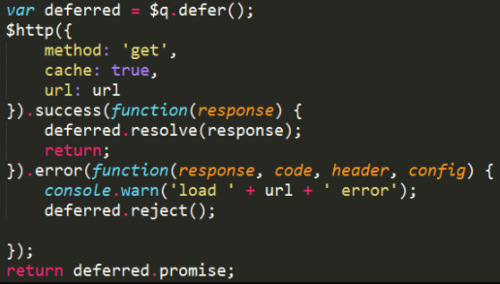
app.service('dataService', [function ($http,$q) { var deferred = $q.defer(); $http.get(url).then(function(data){ deferred.resolve(data); }); this.getData = function(){ return deferred.promise; }}]);
添加回答
举报
0/150
提交
取消