使用webpack引入react和react-dom模块,只要组件里出现ref属性,就报错如果webpack打包,不通过require()引入react和reactDOM模块打包在一起,而是分离出去,在Html中通过<script href="react">这样下载react和reactDOM文件,然后再下载webpack打包的写的react组件,这样组件里使用ref属性就不会报错。如何将react模块reactDOM模块,以及写的react组件文件,使用webpack都打包在一起,但是如何解决只要组件中使用ref属性就报上面错?
1 回答
郎朗坤
TA贡献1921条经验 获得超9个赞
没这回事,webpack + react 是完美配合的,肯定是你写的有问题!
刚刚是手机码字,难免言简意赅,现在更新一下
一、ref 是需要配合 refs 使用的
二、 webpack 是可以允许 将外部库代码和本身的逻辑代码分开的
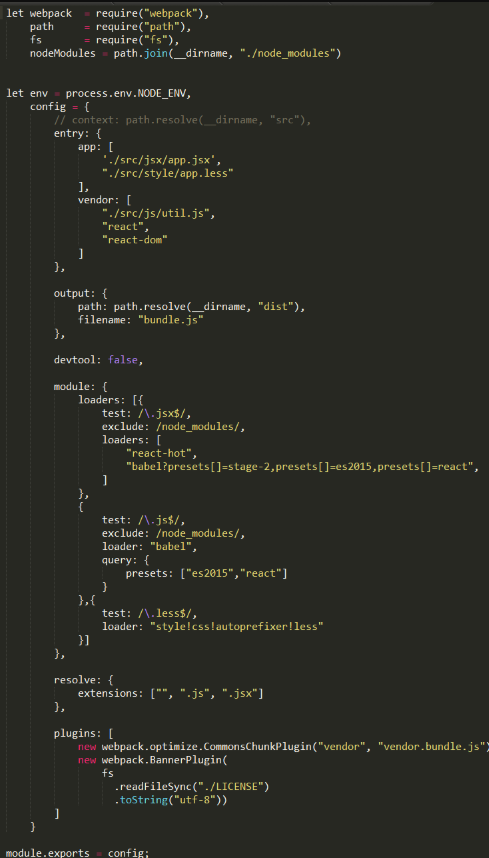
我可以给你看看我的webpack 的配置

您可以参考我的webpack配置,再配一遍
由于您没有发布任何的code 我也无法断定您的错误是出在什么地方
您show 出代码我,我会再继续更新答案
添加回答
举报
0/150
提交
取消
