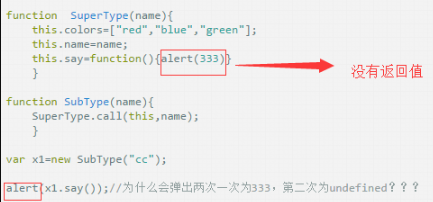
function SuperType(name){ this.colors=["red","blue","green"]; this.name=name; this.say=function(){alert(333)} } function SubType(name){ SuperType.call(this,name); } var x1=new SubType("cc");alert(x1.say());//为什么会弹出两次一次为333,第二次为undefined???
添加回答
举报
0/150
提交
取消