html5中的结构性标签怎么使用
1 回答
浮云间
TA贡献1829条经验 获得超4个赞
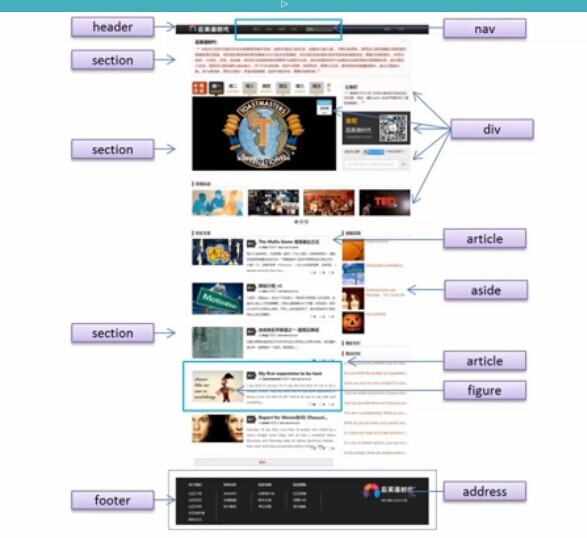
结构性标签其实就是语义化的html网页框架,一般网页分为:
头部:header->nav
侧栏:aside
内容:article、section、div
脚部:footer
这些仅仅是html5的一部分,常出现在整个网页的“大框架”结构上,具体位置如下:

html5 虽然增加了很多新的标签,但是并不代表完全抛弃了原有的标签,例如dl-dt-dd组合标签和ul-li组合标签等。article、section的出现并不代表着div作用减少,而是说更合理更清晰的用html标签表达出网页的结构。
- 1 回答
- 0 关注
- 821 浏览
添加回答
举报
0/150
提交
取消
