文档链接 https://developers.weixin.qq.com/miniprogram/dev/component/input.html 示例代码中有一个bindReplaceInput方法如下,这段代码的作用是:如果我连续输入2个数字1,11会变成2bindReplaceInput: function (e) {
var value = e.detail.value
var pos = e.detail.cursor
var left
if (pos !== -1) {
// 光标在中间
left = e.detail.value.slice(0, pos);
// 计算光标的位置
pos = left.replace(/11/g, '2').length;
}
// 直接返回对象,可以对输入进行过滤处理,同时可以控制光标的位置
return {
value: value.replace(/11/g, '2'),
cursor: pos
}
}我的问题是:1. 代码中有一段 if(pos !== -1) ,想请问为什么 pos 的值要和 -1 来比较呢?看起来 pos 的值是不会等于负数的嘛2. 在 if 的语句段中,如果 left 的值不包含 11 ,left.replace(/11/g,'2').length 由于找不到11,也无法把11替换成2,这个语句为什么不会报错呢新手,恳请各位大佬多多指教,感恩!
1 回答
已采纳
聪明的汤姆
TA贡献112条经验 获得超33个赞
e.detail.cursor获取的是 指定focus时的光标位置,在input事件中,确实不会存在-1的情况,最低是0,当value长度为0的时候,至于这里为什么要判断-1,可能是为了代码的严谨性吧
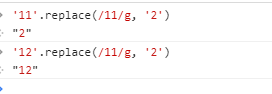
最后面正则/11/g如果匹配不正确是不会报错的,匹配失败则返回原来的值,如图

添加回答
举报
0/150
提交
取消


