记得之前看过一个javascript编程风格指南(好像是腾讯的一个团队的),里面说typeof a === 'undefined'要比用a === undefined要好,是不是这样的?如果是的话,为什么?
1 回答
鸿蒙传说
TA贡献1865条经验 获得超7个赞
常见的有三种比较 undefined 的方法,看代码
var test1 = (function(undefined) { return function() { var value; // undefined
console.log("test1", value === undefined);
};
})("hello");var test2 = (function(undefined) { return function() { var value; // undefined
console.log("test2", typeof (value) === "undefined");
};
})("hello");var test3 = (function(undefined) { return function() { var value; // undefined
console.log("test3", value === void (0));
};
})("hello");
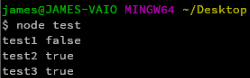
test1();
test2();
test3();
由于 javascript 的 undefined 是可以重定义的,所以上面的代码模拟了 undefined 被重新定义了的情况,结果可以看到 value === undefined 判断出错了。另外两种办法,其实差不多,不过明显 value === void(0) 写的字要少些,懒人可选!
注:上面的代码都是在
value变量被定义了的情况。如果连变量都没定义,只有typeof(value)不会抛异常出来。
添加回答
举报
0/150
提交
取消
