var length = 10;function fn() { console.log(this.length);}var obj = { length: 5, method: function() { fn(); arguments[0](); }};obj.method(fn, 1);结果:10 2 为神马??
1 回答
30秒到达战场
TA贡献1828条经验 获得超6个赞
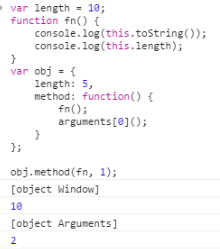
稍稍修改一下你的代码
var length = 10;function fn() { console.log(this.toString()); console.log(this.length);
}var obj = { length: 5, method: function() {
fn(); arguments[0]();
}
};
obj.method(fn, 1);
arguments[0]() 中的 this 是 arguments
看起来 arguments 是一个数组,所以 arguments[0]() 的执行似乎应该按函数数组的方式来运行,但实际不是,因为 arguments 是一个伪数组不是真正的数组,所以 argumnts[0] 其实是 arguments["0"],"0" 是属性名称。
现在假设属性名称是 "a",arguments["a"] = fn,那么
arguments["a"]() 和 arguments.a() 是等同的,这时候 fn 中的 this 就是 arguments,这样很好理解吧?类似的,如果属性名是 "0",虽然不能用 arguments.0() 这种方式调用,但用 arguments["0"]() 这种方式调用也是一样的,和 arguments["a"] 类似,所以第二个输出是 2,即 arguments.length。
添加回答
举报
0/150
提交
取消
