1 回答
TA贡献1860条经验 获得超8个赞
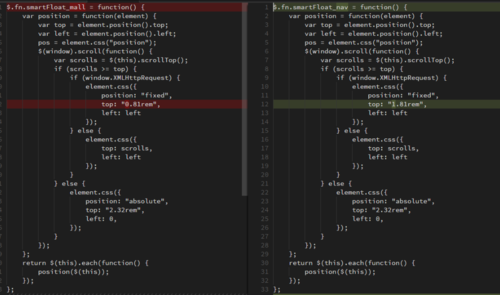
比较了一下你的代码,两段代码只有这么一点不一样

所以可以封装成一个函数,最多只是 smartFloat_nav 和 smartFloat_mall 调用不同。
共用部分不想暴露出来可以写成闭包
(function() {
function smartFloat(position1, position2) {
var position = function(element) {
var top = element.position().top;
var left = element.position().left;
pos = element.css("position");
$(window).scroll(function() {
var scrolls = $(this).scrollTop();
if (scrolls >= top) {
if (window.XMLHttpRequest) {
element.css({
position: "fixed",
top: position1,
left: left
});
} else {
element.css({
top: scrolls,
left: left
});
}
} else {
element.css({
position: "absolute",
top: position2,
left: 0,
});
}
});
};
return $(this).each(function() {
position($(this));
});
}
$.fn.smartFloat_mall = function() {
smartFloat("0.81rem", "2.32rem");
};
$.fn.smartFloat_nav = function() {
smartFloat("1.81rem", "2.32rem");
};
})();
添加回答
举报
