1 回答
TA贡献1735条经验 获得超5个赞
开发环境的搭建,下面简要说一下如何搭建一个开发环境并完成一个Demo实例
根据个人情况下载不同版本的安装包,并安装好Node.js环境。安装步骤很简单,不需要配置和修改什么,一切都走默认路线即可。
在安装完Node.js并没有什么异常提示之后,在cmd下敲入 node 命令,测试一下,看看node.js是否安装成功。
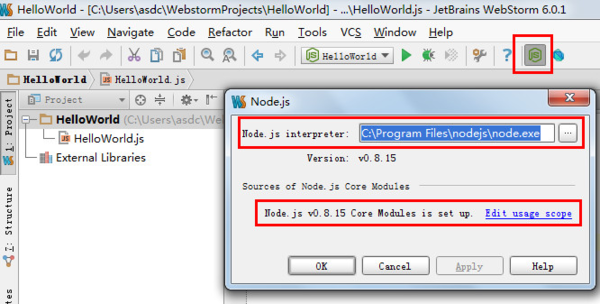
安装WebStorm软件(注意要先下载),安装成功之后,需要在其中配置一下Node.js:如下图

1)点击 [JS] 图标,在弹出的配置框中默认检索到本地安装的Node.js,也可手动选择到相应的文件目录下。
2)Sources of Node.js Core Modules: 指的是配置源文件路径,把Node.js源码解压后的路径配置到此即可。
接下来,我们可以new project,创建一个HelloWorld Demo。在HelloWorld.js中输出一个“HelloWorld”即可(console.log("Hello World")。
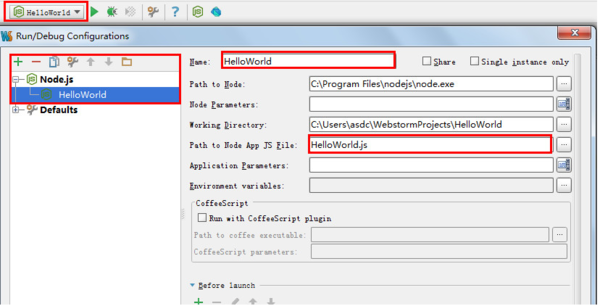
准备好js文件之后,需要再config 一下,才能出现我们在Eclipse中开发Java Project 时常见的绿色倒三角按钮。

这样配置之后,点击绿色按钮,就会调用node 命令行来解析当前project的主文件。
可以在IDE下侧的Console tab中看到 输出结果:
"C:\Program Files\nodejs\node.exe" HelloWorld.js
Hello World
到这里,WebStorm+Node.js的开发环境就算搭建成功了。
- 1 回答
- 0 关注
- 1363 浏览
添加回答
举报
