javascript中div和span的区别?
1 回答
饮歌长啸
TA贡献1951条经验 获得超3个赞
div和span的最主要区别在于语义上,默认情况下:
<div> 是用于组合其他 HTML 元素的容器,即下级可以嵌套其他HTML元素。基于此特征, <div> 属于块级元素,浏览器会在其前后显示换行。
<span>是文本的容器,即一般只包围在文本的两边。基于此特征,<span> 属于内联元素,即在显示时通常不会以新行开始。
下面举例说明:
1、假设有如下的HTML元素,并且为div和span设置了边框,便于观察效果
1 2 |
|
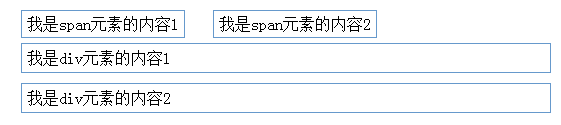
2、结果如下,显示了<div> 属于块级元素及<span> 属于内联元素的特点。
添加回答
举报
0/150
提交
取消