//a.vueexport default { events:{ SetScroll: function(){ var scrollTop = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop; scrollTop = 300; alert(scrollTop); } }, route: { data: function () { this.$emit('SetScroll') } }}a组件页面是用ajax请求数据后v-for渲染的一个列表页。需求是从a组件跳到同级的b组件然后再跳回来的时候要把滚动位置定位在300这里。现在问题是每次返回a组件时alert能正常弹出来,但位置就是在顶部没有滚下来。
1 回答
慕桂英4014372
TA贡献1871条经验 获得超13个赞
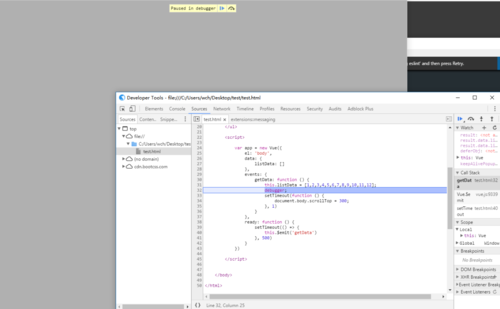
Vue 的节点是异步渲染,当执行到 scrollTop = 300 时页面节点不一定渲染了出来,来举个例子:
如上图,this.listData 已经明明被赋值,浏览器里面却没有任何东西渲染出来。再看下一张图:
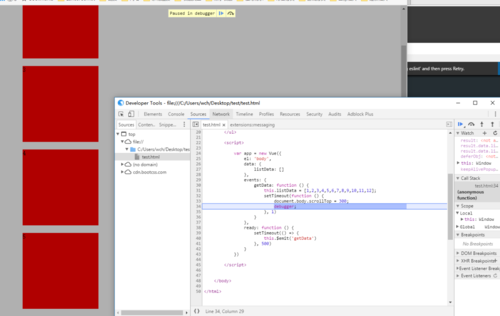
在 setTimeout 进行断点,此时可看到方块已经被 v-for 出来了。
那么结论就很明显:题主在执行 scrollTop = 300 时因为页面中根本没有渲染出组件,因此很可能是因为高度不够,滚不到 300.
解决方法也很简单,使用 setTimeout 将操作推入任务队列,在 v-for 执行完毕后再 scrollTop.
另外发现:滚动用法有问题,这样只是取值.
添加回答
举报
0/150
提交
取消
