比如serviceApp.controller('myCtrl',function($scope,myConfig){
$scope.name = myConfig.name;
$scope.love = myConfig.love;
$scope.age = myConfig.age;
$scope.money = myConfig.money;
$scope.id = myConfig.getId();
$scope.$watch(myConfig.love,function(){$scope.love = myConfig.love;}); // console.log(myCtrl);});
我想把这个控制器‘myCtrl’打印出来,该怎么做?console.log(myCtrl);无效
1 回答
开满天机
TA贡献1786条经验 获得超13个赞
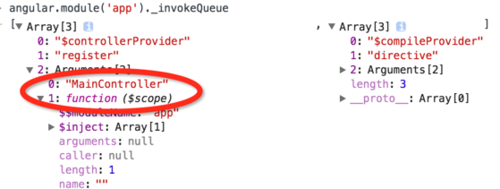
可以通过 angular.module('app')._invokeQueue 找到相应的 controller 注册的地方:
举例如下: angular.module('app')._invokeQueue[0][2][1]

添加回答
举报
0/150
提交
取消
