手上有个非本人开发的web GIS项目,基于国外一个开源框架Cesium开发的。只有一个html页面,但是加载了很多js文件。主要操作就是通过ajax请求获得json数据在地图上渲染热图,画一些东西。然而性能很差,渲染速度慢,多次操作后内存占用越来越高,甚至会把浏览器搞崩溃。用什么浏览器插件或者什么方式能看到页面中有哪些js全局变量和它们的占用内存,回收情况?
1 回答
慕标琳琳
TA贡献1830条经验 获得超9个赞
补充楼上
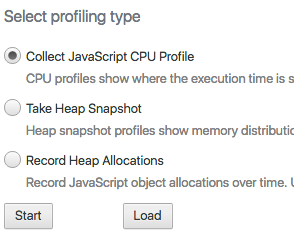
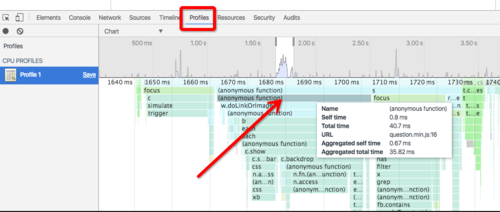
通过profiles检测网页性能情况(cpu)

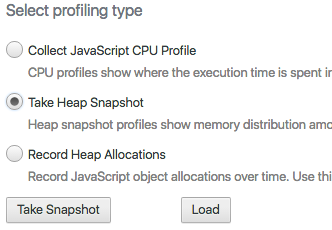
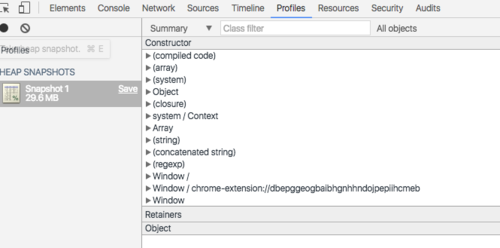
通过profiles检测内存情况
内存是快照的机制,需要记录多次快照然后通过对比就可以看出js脚本执行前后的内存变化情况。


添加回答
举报
0/150
提交
取消
