jquery中用width还是width(val)获取当前窗口的宽度
1 回答
慕无忌1623718
TA贡献1744条经验 获得超4个赞
是屏幕宽度吗?那是
$(window).width()
如果是去某个div的宽度可以这样
$("#id").width()
其实这块还是建议你用原生JS,因为速度比jQuery快 代码也多不了多少
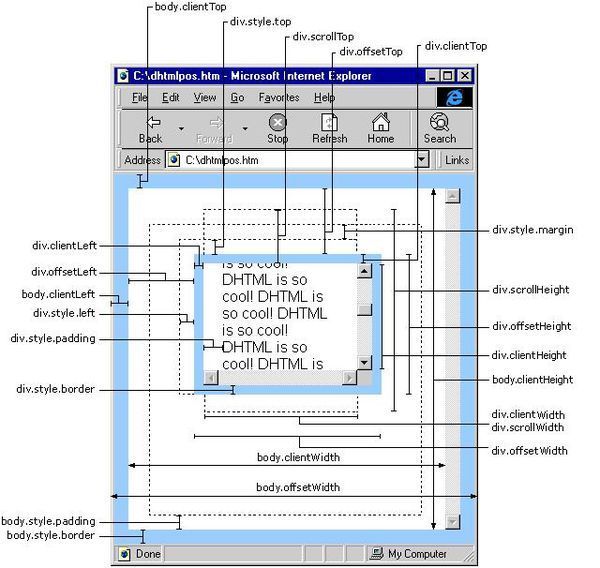
网页可见区域宽: document.body.clientWidth
网页可见区域高: document.body.clientHeight
网页可见区域宽: document.body.offsetWidth (包括边线的宽)
网页可见区域高: document.body.offsetHeight (包括边线的高)
网页正文全文宽: document.body.scrollWidth
网页正文全文高: document.body.scrollHeight
网页被卷去的高: document.body.scrollTop
网页被卷去的左: document.body.scrollLeft
网页正文部分上: window.screenTop
网页正文部分左: window.screenLeft
屏幕分辨率的高: window.screen.height
屏幕分辨率的宽: window.screen.width
屏幕可用工作区高度: window.screen.availHeight
屏幕可用工作区宽度: window.screen.availWidth

- 1 回答
- 0 关注
- 548 浏览
添加回答
举报
0/150
提交
取消
