jQuery怎么获取一个DIV下所有元素的值
1 回答
缥缈止盈
TA贡献2041条经验 获得超4个赞
可以使用jQuery的children方法来获取某个元素下的所有子元素。
工具原料:编辑器、浏览器
1、使用children方法可以获得选择器下的所有子元素,代码实例如下:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<style>
body { font-size:16px; font-weight:bolder; }
p { margin:5px 0; }
</style>
</head>
<body>
<div>
<span>Hello</span>
<p class="selected">Hello Again</p>
<div class="selected">And Again</div>
<p>And One Last Time</p>
</div>
<script>$("div").children(".selected").css("color", "blue");</script>
</body>
</html>
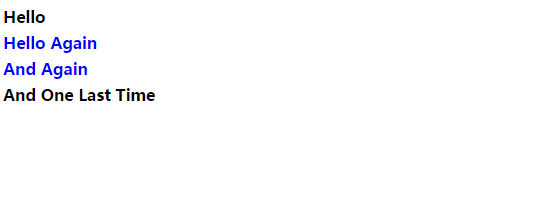
2、运行的结果是找到类名为 "selected" 的所有 div 的子元素,并将其设置为蓝色,结果如下:

- 1 回答
- 0 关注
- 4018 浏览
添加回答
举报
0/150
提交
取消
