最近在学习vue,今天在使用Vux的时候按照官方的实例,做了一下Demo但是没有获得想要的效果使用的是vue-cliApp.vue中的代码如下这个是vux中timeline的demo,但是页面并没有呈现相应的效果,效果如下并报错,错误信息如下在网络上没有找到多少关于Vux的内容,所以想请教一下,我这么写哪里出现了问题
1 回答
喵喔喔
TA贡献1735条经验 获得超5个赞
看你的报错两个问题:
第一:你没有动态传入color
第二:你没有引入timeline-item
这个页面明显用到了两个组件
timeline
timeline-item
你只引入了一个timeline
以下代码经过测试
<template>
<div class="timeline-demo">
<timeline :color="color">
<timeline-item>
<h4 class="recent">【广东】 广州市 已发出</h4>
<p class="recent">2016-04-17 12:00:00</p>
</timeline-item>
<timeline-item>
<h4> 申通快递员 广东广州 收件员 xxx 已揽件</h4>
<p>2016-04-16 10:23:00</p>
</timeline-item>
<timeline-item>
<h4> 商家正在通知快递公司揽件</h4>
<p>2016-04-15 9:00:00</p>
</timeline-item>
</timeline>
</div></template><script>import Timeline from 'vux/dist/components/timeline'import TimelineItem from 'vux/dist/components/timeline-item'export default {
data () { return { color: '#04BE02'
}
}, components: {
Timeline,
TimelineItem
}
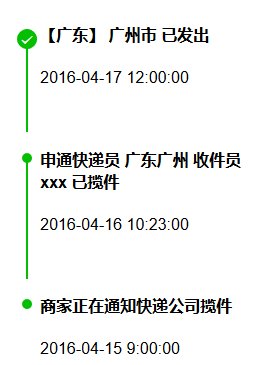
}</script><style>@import '~vux/dist/vux.css';</style>效果如下

添加回答
举报
0/150
提交
取消
