<div class="container"> <ul> <li class="inner"></li> <li class="inner"></li> <li class="inner"></li> <li class="inner"></li> <li class="inner"></li> <li class="inner"></li> <li class="inner"></li> <li class="inner"></li> </ul> </div>怎么将上面的li的top left 值存为数组??
1 回答
BIG阳
TA贡献1859条经验 获得超6个赞
var lis = []
$('ul > li.inner').each(function() {
const { top, left } = $(this).offset()
lis.push({
top: top,
left: left
})
})
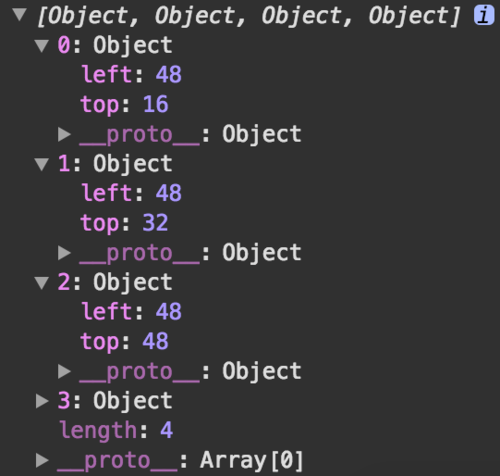
console.log(lis)

添加回答
举报
0/150
提交
取消
