语句、表达式、表达式语句怎么区分?有点混淆。百度了一下,感觉仍然不是很清楚,有交叉,想听听大家的意见。
1 回答
繁花不似锦
TA贡献1851条经验 获得超4个赞
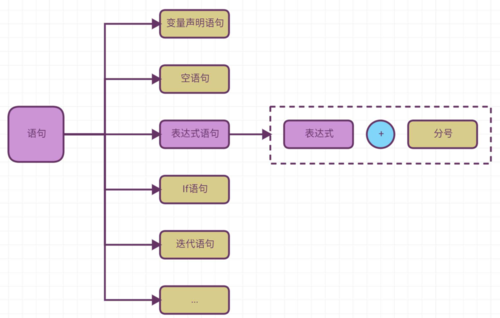
给你画了一张图:

语法文法如下:
Statement -> Block | VariableStatement | EmptyStatement | ExpressionStatement | IfStatement | IterationStatement | ContinueStatement | BreakStatement | ReturnStatement ... ExpressionStatement -> Expression; Expression -> this | 基本表达式 | 属性访问表达式 | new表达式 | 函数调用表达式 | 函数表达式 | 自增/自减表达式 | 算术表达式 | 逻辑表达式 ...
上述内容有简化,详细见ES规范第11、12、12.4章节。
那我再举几个例子:
表达式。表达式的特点是可以得到一个值,即操作结果。所以它可以作为其他表达式的操作数,从而形成更复杂的表达式;或者作为其他语法结构的一部分,从而形成更复杂的语法结构。例如:
a + 2 // 算术表达式,结果是一个数。new Car() // new表达式,结果是一个对象。(a + 2) > f(10) // 由算术表达式、分组表达式、关系表达式、函数调用表达式组合而成的复合表达式,由于最后运算的是关系运算,所以结果是一个布尔值。
语句。语句是一个特定的语法结构,它与表达式的一个区别是:它没有操作结果。而且它往往是一种比表达式更复杂的语法结构。但是它们两者也有关系,即表达式常常是语句的一部分。例如:
var b = foo(); // 变量赋值语句。其中foo()就是一个表达式。while(i-- >= 0) console.log(this.children[i]); // While语句。里面也包含了若干个表达式。
到这里为止,你应该明白表达式和语句的区别了。但是还有一种让它们俩显得关系更加密切的语法结构,即:
表达式语句。显然表达式语句也是一种语句。为什么说它让表达式和语句显得关系更加密切呢?因为:
表达式语句 = 表达式 + 分号
是不是很密切。
例如:
4 * num // 表达式4 * num; // 表达式语句exit() // 表达式exit(); // 表达式语句
添加回答
举报
0/150
提交
取消
