laravel从数据库中取出来的数据如何封装成jstree能够读取的模型?如果有能给个实例就好了……$("#tree_4").jstree({ core: { themes: { responsive: !1 }, check_callback: !0, data: { url: function (e) { return "{{ route('api.deparment') }}" }, data: function (e) { return { parent: e.id } } } }, types: { "default": { icon: "fa fa-folder icon-state-warning icon-lg" }, file: { icon: "fa fa-file icon-state-warning icon-lg" } }, state: { key: "demo3" }, plugins: ["dnd", "state", "types"]})
1 回答
慕运维8079593
TA贡献1876条经验 获得超5个赞
把你数据库取出的数据遍历一下,json结构官方的github已经给出了
[{ "id":1,"text":"Root node","children":[
{"id":2,"text":"Child node 1"},
{"id":3,"text":"Child node 2"}
]
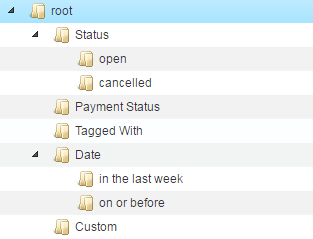
}]这是我做的例子
[
{ "id": 1,
"text": "root",
"value": "root",
"pid": 0,
"type": 0,
"children": [
{ "id": 2,
"text": "Status",
"value": "status",
"pid": 1,
"type": 1,
"children": [
{ "id": 5,
"text": "open",
"value": "open",
"pid": 2,
"type": 1
},
{ "id": 6,
"text": "cancelled",
"value": "cancelled",
"pid": 2,
"type": 1
}
]
},
{ "id": 3,
"text": "Payment Status",
"value": "financial_status",
"pid": 1,
"type": 1,
"children": [ ]
},
{ "id": 4,
"text": "Tagged With",
"value": "tag",
"pid": 1,
"type": 1,
"children": [ ]
},
{ "id": 7,
"text": "Date",
"value": "process_at",
"pid": 1,
"type": 1,
"children": [
{ "id": 8,
"text": "in the last week",
"value": "past_week",
"pid": 7,
"type": 1
},
{ "id": 9,
"text": "on or before",
"value": "processed_at_max",
"pid": 7,
"type": 2
}
]
},
{ "id": 10,
"text": "Custom",
"value": "custom",
"pid": 1,
"type": 2,
"children": [ ]
}
]
}
]
添加回答
举报
0/150
提交
取消
